
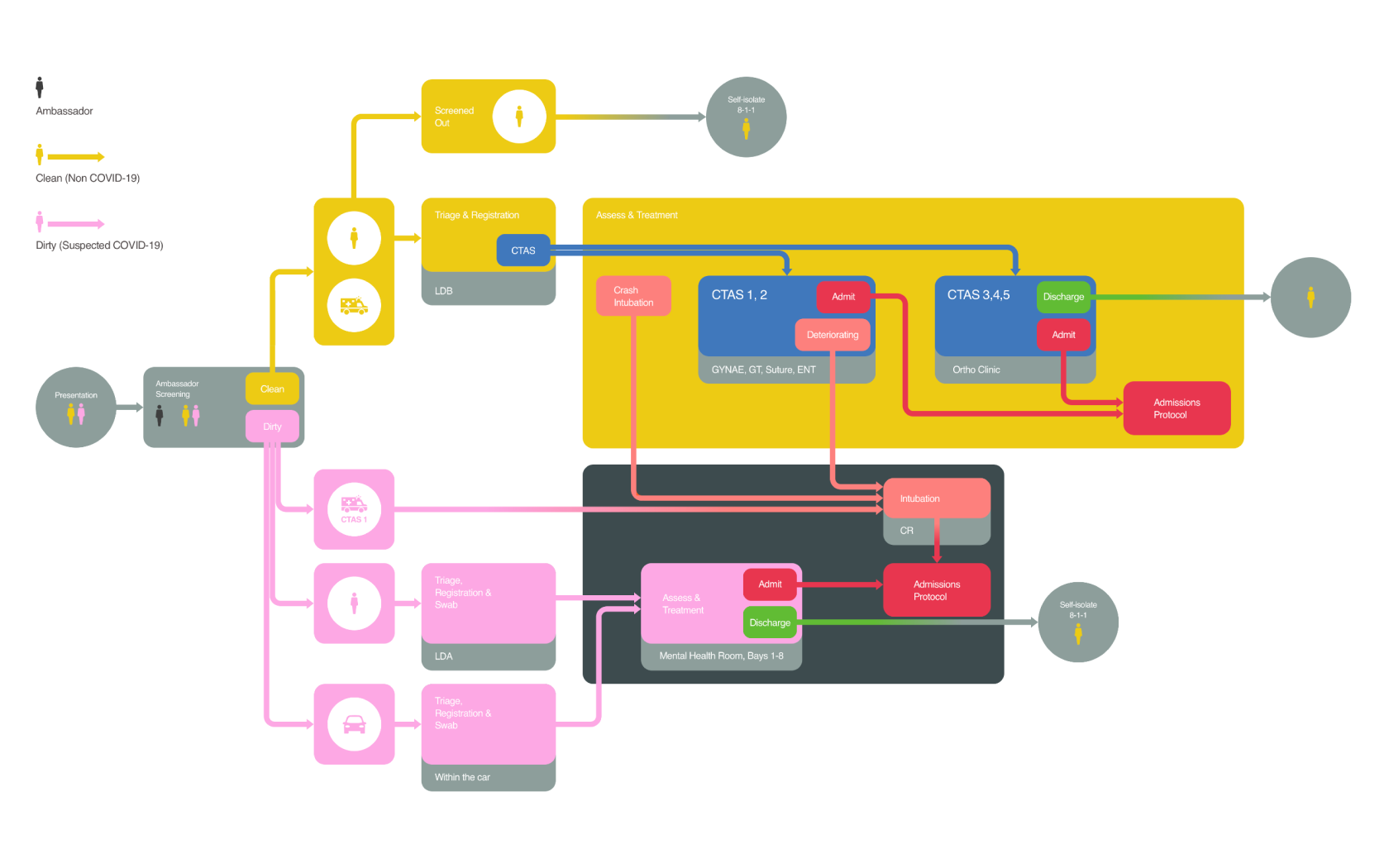
SPH Ambassador Screening Workflow
2020 saw COVID-19 become a very real threat to global public health, potentially putting local healthcare providers such as hospitals in danger of becoming overwhelmed.
I was asked to design a process that sorted presenting patients into two different cohorts, so that those COVID negative individuals needing hospitalization could be treated in safety without increasing the risk of infection spread.
I listened to healthcare leaders to understand how patients move through the site depending on their condition and required continuum of care. The physical space was divided up into two zones and a specific patient journey was created for each of those zones. I designed a map and process chart that helped staff navigate these two spaces as well as understanding what services and options were available in each and how to react should a patient need to transition from one zone to the other.
Patients were prioritized efficiently and safely. Staff on the site were able to focus on those in immediate critical need which preserved capacity and reduced the chance of outbreak due to infection spread.








 *Anatomical illustration and lino cut printing. I like bones!
*Anatomical illustration and lino cut printing. I like bones!